FoodTime
FoodTime - Fast Food And Restaurant ASP.NET Core & MVC Bootstrap Template
This documentation is last updated on 27 August 2024
Thank you for purchasing this ASP.NET Core MVC Template.
Quick Start -
1.- Requirements
Before proceeding, you need to have the minimal prerequisite
Recommended environment:
- .Net Framework 7.0 Support
- ASP.Net Core MVC Support
2.- Build
To build a project use below command. It'll generate compiled image of project, and you can run this project image.
dotnet build dotnet run
3.- Publish
To publish a project use below command. It'll generate compiled image of project, you can upload this image of project on site.
dotnet publish
Sass Compile -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
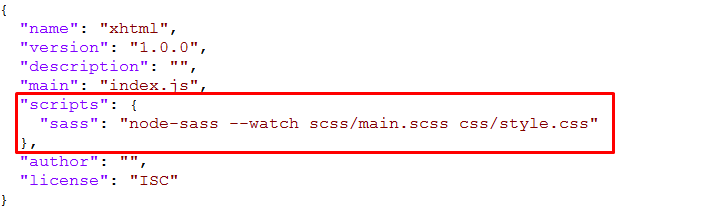
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
-
images
This folder contains all the images of FoodTime template.
-
fonts
This folder font files for various template features.
-
css
This folder contains all the CSS files of FoodTime template.
-
js
This folder has all javascript files for various template features.
-
vendor
This folder has all plugins used in the template.
-
scss
An SCSS file usually has a .scss extension and can be used to write more maintainable and organized styles for your web projects.
File Structure -
- FoodTime
- Controllers
- HomeController.cs
- SwigoController.cs
- Models
- ErrorViewModel.cs
- Views
- Home
- Index.cshtml
- Privacy.cshtml
- Shared
- FoodTime
- _BlogHeader.cshtml
- _Footer.cshtml
- _Header.cshtml
- _Login.cshtml
- _MenuDetailModal.cshtml
- _Meta.cshtml
- _PageFooter.cshtml
- _PageHeader.cshtml
- _PreLoader.cshtml
- _Register.cshtml
- _Layout.cshtml
- _Layout.cshtml.css
- _LayoutSwigo.cshtml
- _LayoutSwigoAjax.cshtml
- _LayoutSwigoBlog.cshtml
- _LayoutSwigoComingSoon.cshtml
- _LayoutSwigoEmpty.cshtml
- _LayoutSwigoIndex.cshtml
- _ValidationScriptsPartial.cshtml
- Error.cshtml
- FoodTime
- FoodTime
- Index.cshtml
- AboutUs.html
- ContactUs.html
- ............
- Home
- wwwroot
- FoodTime
- css
- icons
- images
- js
- json
- scss
- vendor
- FoodTime
- Controllers
Theme Features -
assets/js/dznav-init.js
var dzSettingsOptions = {
themeFullColor_value: "color_1", More Options => ["color_1" , "color_2" , "color_3" , "color_4", "color_5", "color_6", "color_7", "color_8" ]
themeLayout_value: "wide-layout", More Options => ["boxed" , "frame"]
headerOption_value: "sticky-no", More Options => ["sticky-no" , "sticky-header"]
backgroundColor_value: "color_1", More Options => ["color_1" , "color_2" , "color_3" , "color_4", "color_5", "color_6", "color_7", "color_8" ]
};
Color Theme
Choosing a color theme for a website is an important part of creating a visually appealing and effective design. Here are so many color option available, you can choose a color theme for your website.
themeFullColor_value: "color_1"
Layout
The layout of a website refers to the way in which content and design elements are arranged on each page of the site. A well-designed layout can help to make a website more visually appealing, easy to navigate, and engaging for users. Here two layouts are available-
themeLayout_value: "boxed"
themeLayout_value: "frame"
Header
The header of a website is the top section of the site that appears on every page. It typically includes the website logo, navigation menu, and sometimes additional elements such as a search bar, social media icons, or a call to action. Here we used fixed and sticky header in our website-
Header Fixed is-fixed
headerOption_value: "sticky-header"
Header Static sticky-no
headerOption_value: "sticky-no"
Background Color
The background color of a website is an important aspect of its overall design. It sets the tone for the site and can have a significant impact on user experience. You can use body background color like this but it will work only in boxed and frame layout
backgroundColor_value: "color_1"
Background Image
Using a background image on a website can add visual interest and personality to the design. You can use body background image like this but it will work only in boxed and frame layout
<body id="bg" style="background-image: url("../hungerzone/images/switcher/large/background/bg1.jpg");">
<body id="bg" style="background-image: url("../hungerzone/images/switcher/large/background/bg1.jpg");">
Credits -
-
Bootstrap
-
Bootstrap Touchspin
-
Imagesloaded
-
Lightgallery
-
Magnific Popup
-
Masonry
-
Swiper JS
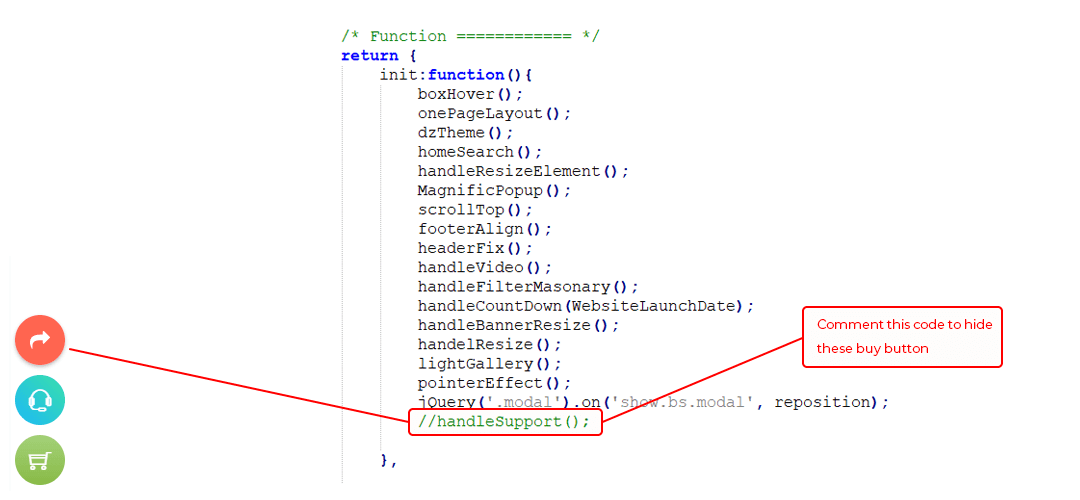
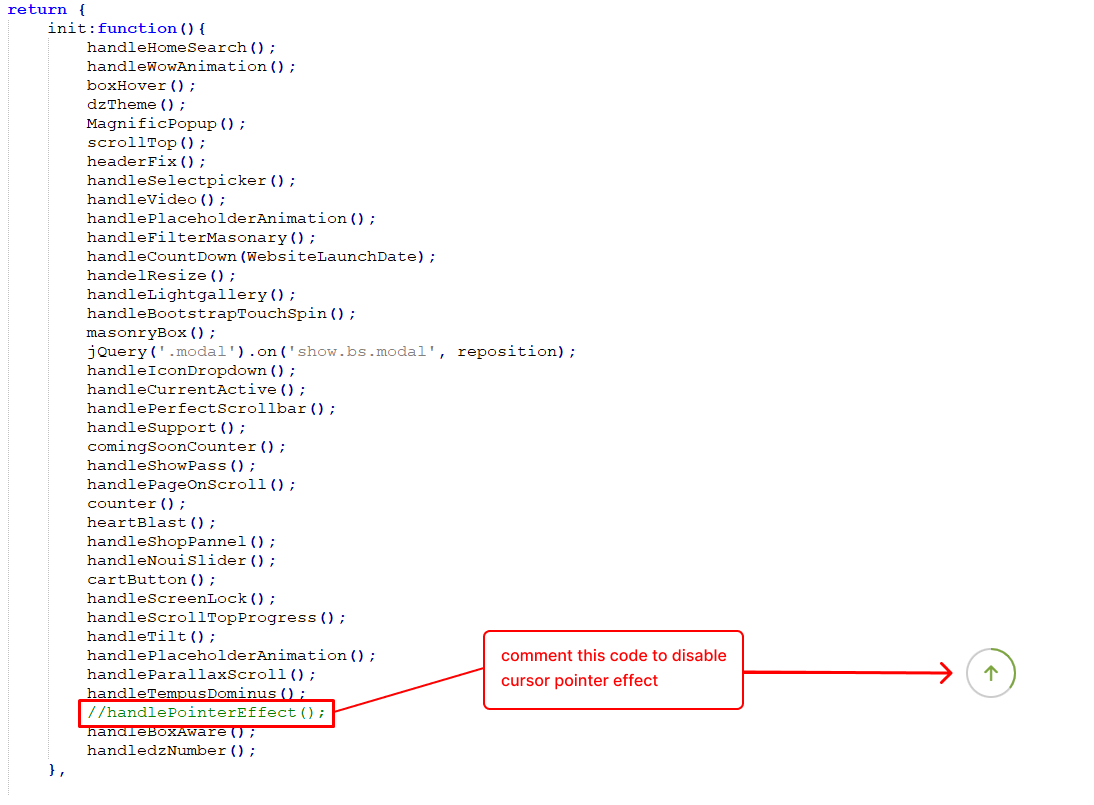
Disable Cursor Pointer -
File Path assets/js/custom.js

reCAPTCHA -

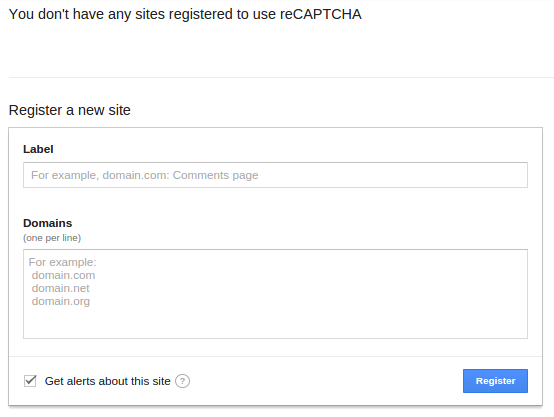
Register your website and get Secret Key.
Very first thing you need to do is register your website on Google recaptcha to do that click here.
Login to your Google account and submit the form.

Once submit, Google will provide you following two information.
- Site key
- Secret key
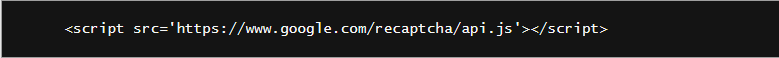
Integrate Google reCAPTCHA in your website.
To integrate it into your website you need to put it in client side as well as in Server side. In client HTML page you need to integrate this line before HEADtag.

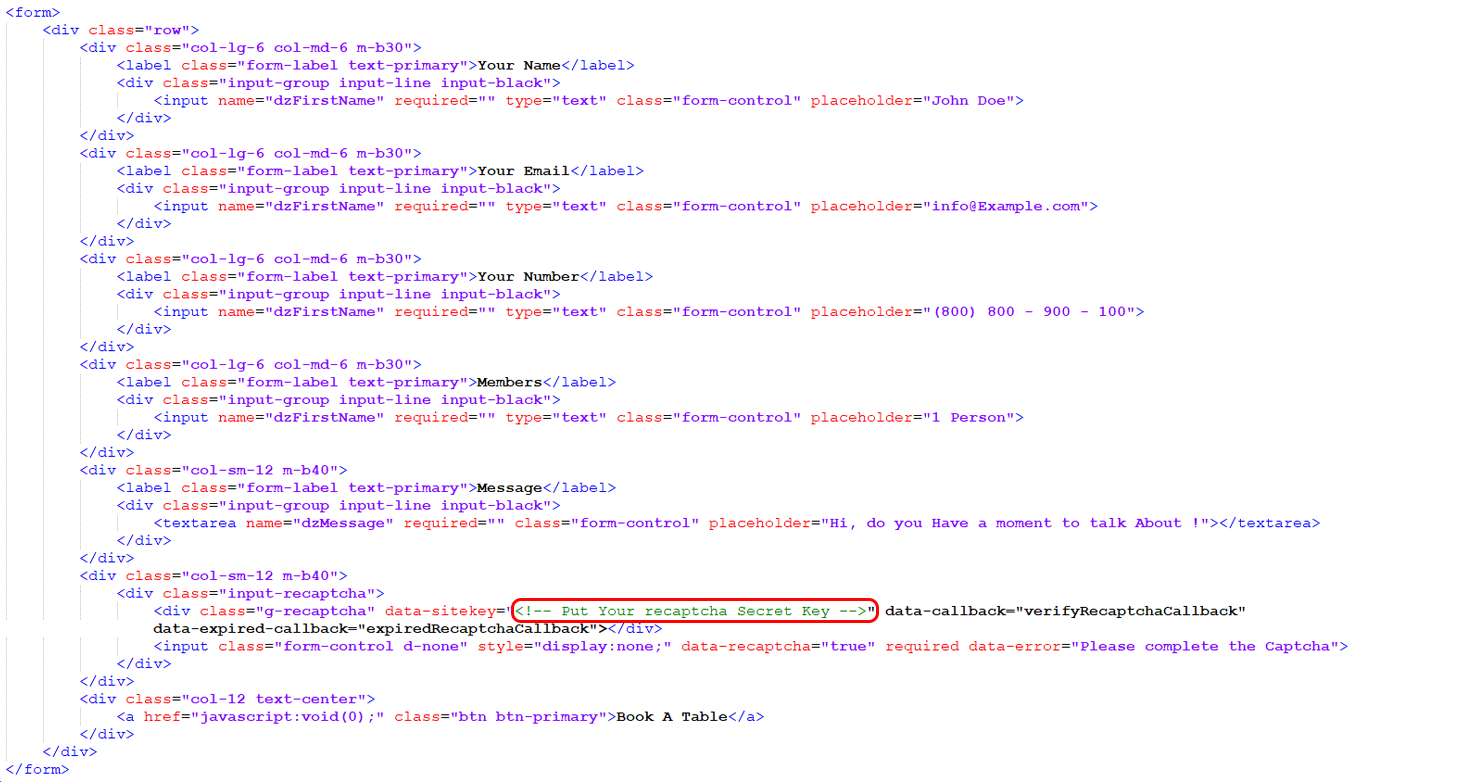
And to show the widget into your form you need to put this below contact form, comment form etc.

When the form get submit to Server, this script will send ‘g-recaptcha-response’ as a POST data. You need to verify it in order to see whether user has checked the Captcha or not.
Sample project
Here is the HTML code for the simple form with comment box and submit button. On submit of this form we will use PHP in back-end to do the Google reCAPTCHA validation.

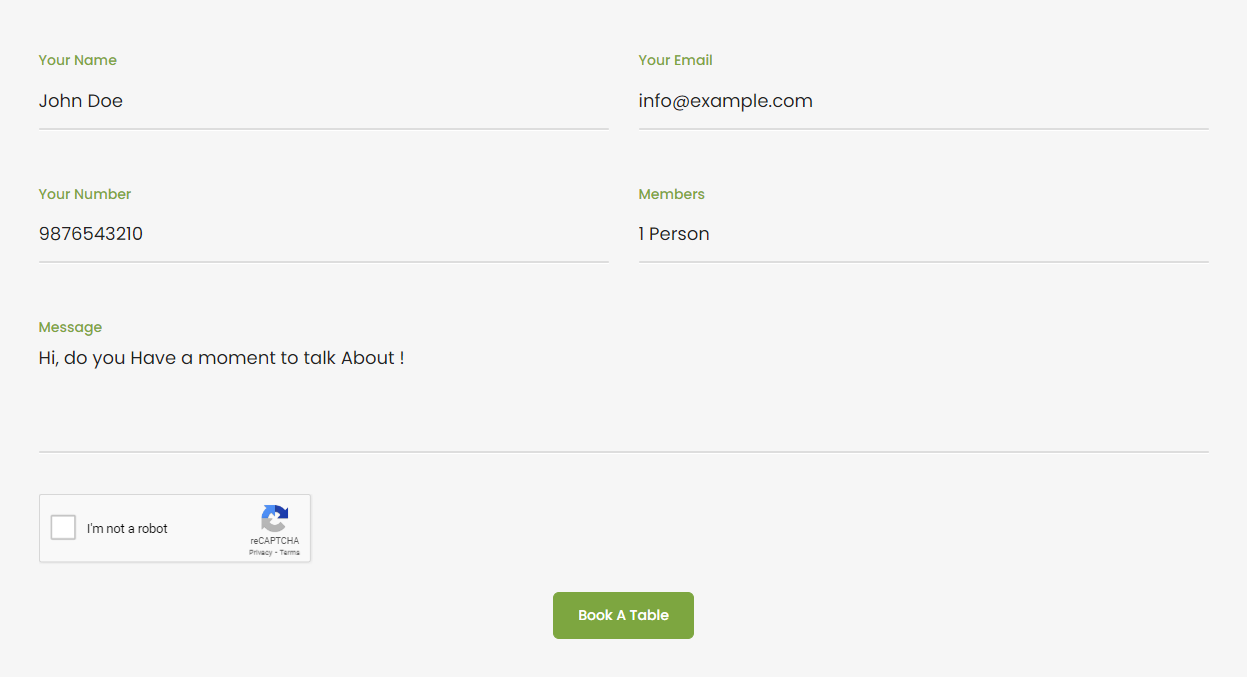
This will generate this form.

try out the demo to see how it works.
Our Products -
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.
Version History - #back to top
v1.1 - 27 August 2024
- Update: Upgraded from ASP.NET Core 7 to ASP.NET Core 8.
- Improvement: File enhancements for better performance.
- Fixed design bug for improved functionality appearance.
v1.0 - 14 February 2024
- New - Created & Upload FoodTime